如下图,页面main上有4个文本按钮(textButton_1, textButton_2, textButton_3, textButton_4),我们想同时修改它们的文字以及文字颜色,我们除了一个接一个控件进行修改,能不能通过for循环的方式批量修改呢?

当然可以,有下面的两种方式来设置:
1、使用控件数组
ui.main.onLoad = function() {
var buttonArray = [ui.main.textButton_1, ui.main.textButton_2, ui.main.textButton_3, ui.main.textButton_4]; // 把控件对象放到一个数组里面
for (var i=0; i<4; i++) {
buttonArray[i].text = '测试-' + i;
buttonArray[i].textColor = '#ff0000';
}
};
2、使用eval方法 (eval是JavaScript中的一个全局方法,详情请点击)
ui.main.onLoad = function() {
for (var i=1; i<=4; i++) {
eval('ui.main.textButton_'+i+'.text = '测试-'+i+";');
eval('ui.main.textButton_'+i+'.textColor = '#ff0000';');
}
};
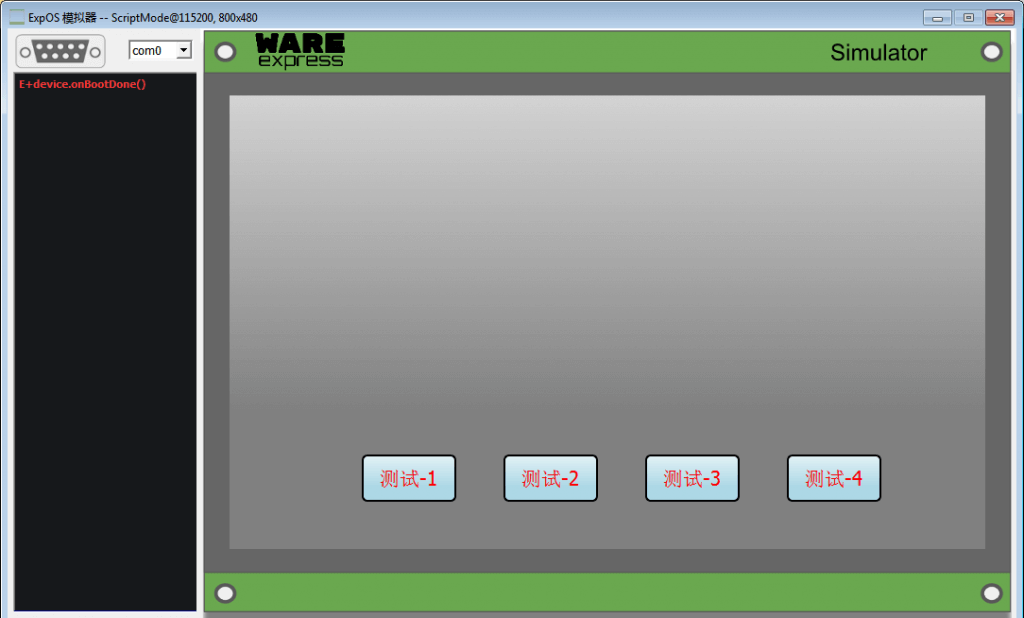
模拟运行,效果如下: