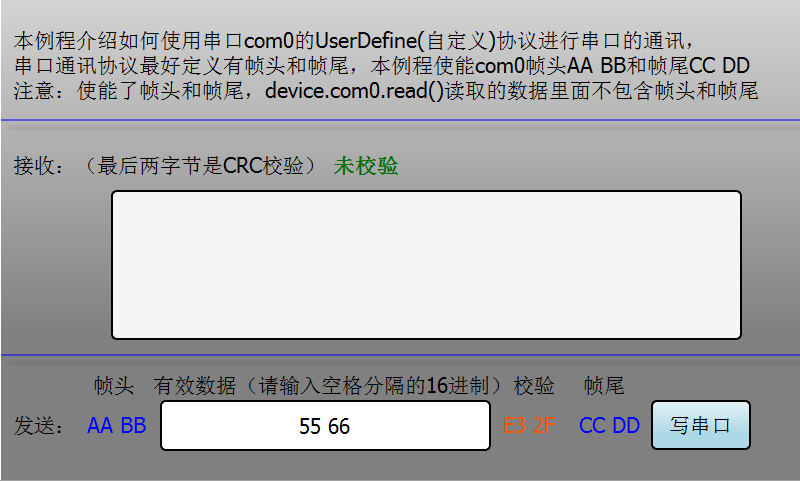
串口UserDefine协议(高级篇)

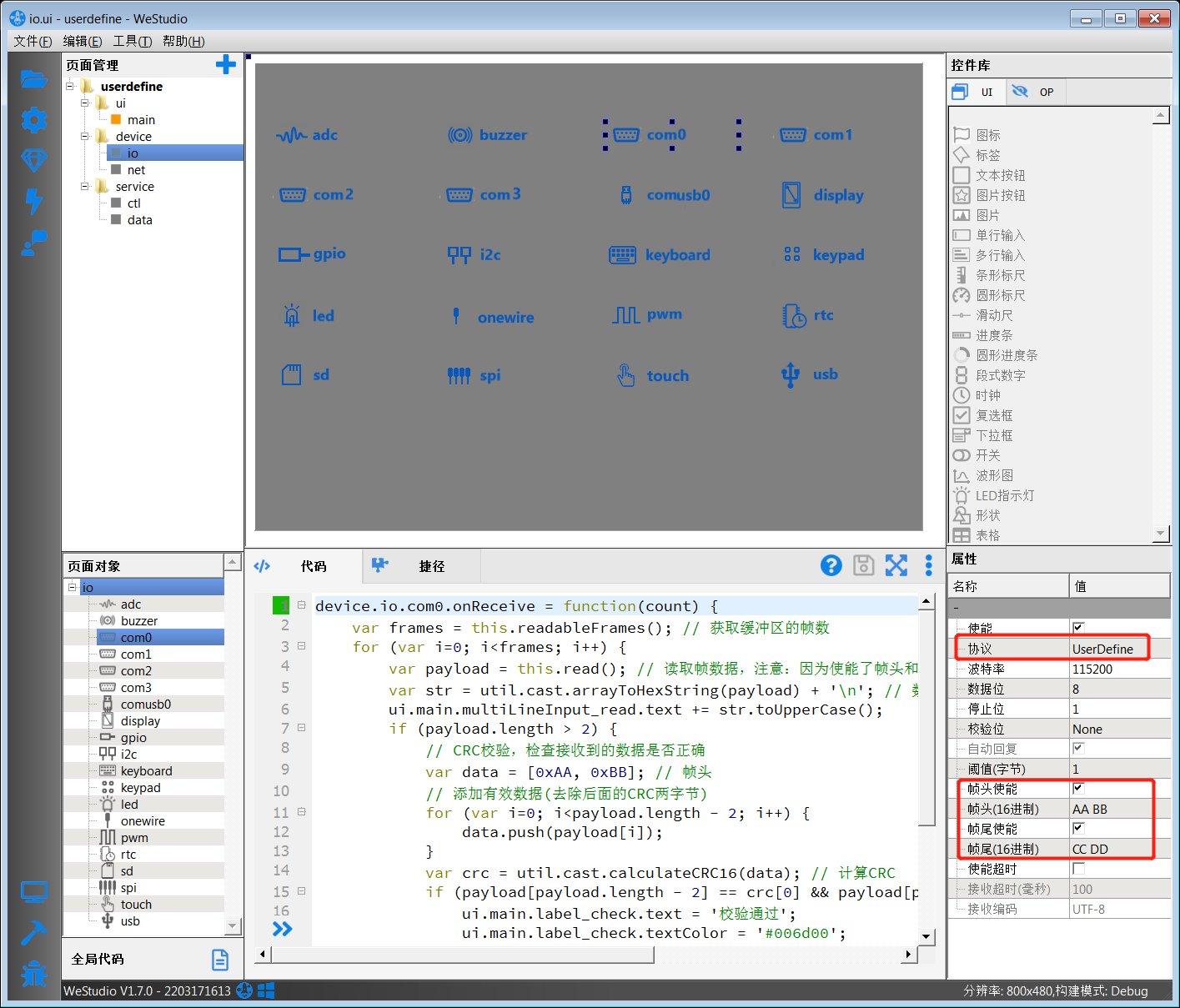
1、首先在设备控件列表选中com0, 然后在右边的属性面板中选择UserDefine协议,并使能和设置帧头“AA BB”和帧尾“CC DD”

2、在串口控件com0的动作脚本onReceive方法中读取串口数据。设置好了com0的帧头和帧尾,当串口com0收到数据并且数据中检测到有帧头和帧尾后,系统会自动调用onReceive方法。
device.io.com0.onReceive = function(count) {
var frames = this.readableFrames(); // 获取缓冲区的帧数,此方法只适用于使能了帧头或帧尾的情况
for (var i=0; i<frames; i++) {
// 读取帧数据,注意:因为使能了帧头和帧尾,read()方法只会读取有效数据,已去除帧头和帧尾
var payload = this.read();
var str = util.cast.arrayToHexString(payload) + '\n'; // 数据转换成16进制表示的字符串显示
ui.main.multiLineInput_read.text += str.toUpperCase();
if (payload.length > 2) {
// CRC校验,检查接收到的数据是否正确
var data = [0xAA, 0xBB]; // 帧头
// 添加有效数据(去除后面的CRC两字节)
for (var i=0; i<payload.length - 2; i++) {
data.push(payload[i]);
}
var crc = util.cast.calculateCRC16(data); // 计算CRC
if (payload[payload.length - 2] == crc[0] && payload[payload.length - 1] == crc[1]) {
ui.main.label_check.text = '校验通过';
ui.main.label_check.textColor = '#006d00';
} else {
ui.main.label_check.text = '校验失败';
ui.main.label_check.textColor = '#ff0000';
}
}
}
};
3、在主界面ui.main中,我们在“写串口”按钮的动作脚本中,从单行文本输入框ui.main.singleLineInput_write中获取所要发送的有效数据,拼接帧头,CRC校验以及帧尾,然后通过串口com0控件的write方法发送串口数据。
ui.main.textButton.onRelease = function() {
var data = [0xAA, 0xBB]; // 帧头 AA BB
var payload = []; // 定义有效数据数组
var str = ui.main.singleLineInput_write.text;
var strArray = str.split(' '); // String.split(' ') 把字符串按空格分隔为字符串数组
for (var i=0; i<strArray.length; i++) {
payload.push(parseInt(strArray[i], 16)); // 字符串按16进制转换成数字
};
data = data.concat(payload); // Array.concat() 连接两个数组,返回值为新的数组
data = data.concat(util.cast.calculateCRC16(data));// CRC校验(两个字节)
data = data.concat([0xCC, 0xDD]); // 帧尾
// 写串口
device.io.com0.write(data);
};
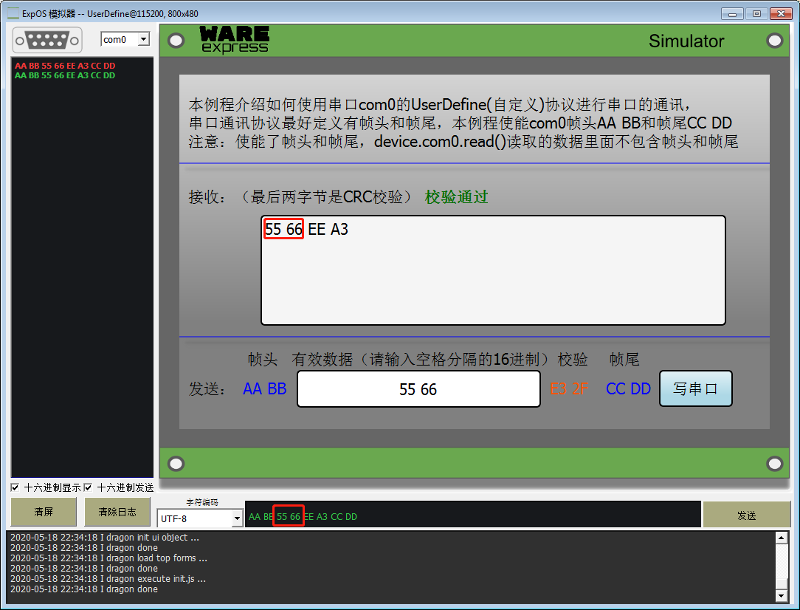
4、我们通过模拟器来模拟串口的发送和接收,点击屏端的”写串口“按钮,我们在下图中的左边栏能看到红色的一行是接收到屏端发过来的数据 ”AA BB 55 66 E3 2F CC DD“, 然后我们在模拟器底部的输入框中输入同样的数据,点右下角的”发送“按钮,屏端收到这个数据并读到总共5个字节 “55 66 EE A3”,CRC校验通过。

完整工程,请在WeStudio中打开例程“UserDefine协议(高级篇)”