页面生命周期
1、页面类型(分为系统页面和用户页面)
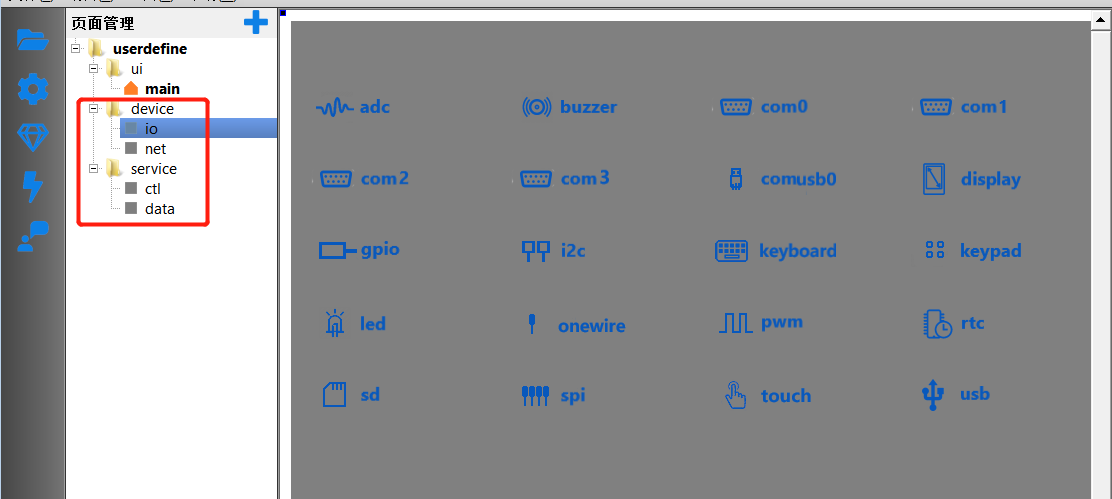
系统页面 (用户不可见,不能添加或删除控件对象),如下图中device和service目录下的灰色方块图标的页面。系统页面在开机后由系统自动加载,页面对象在全局范围可以访问。

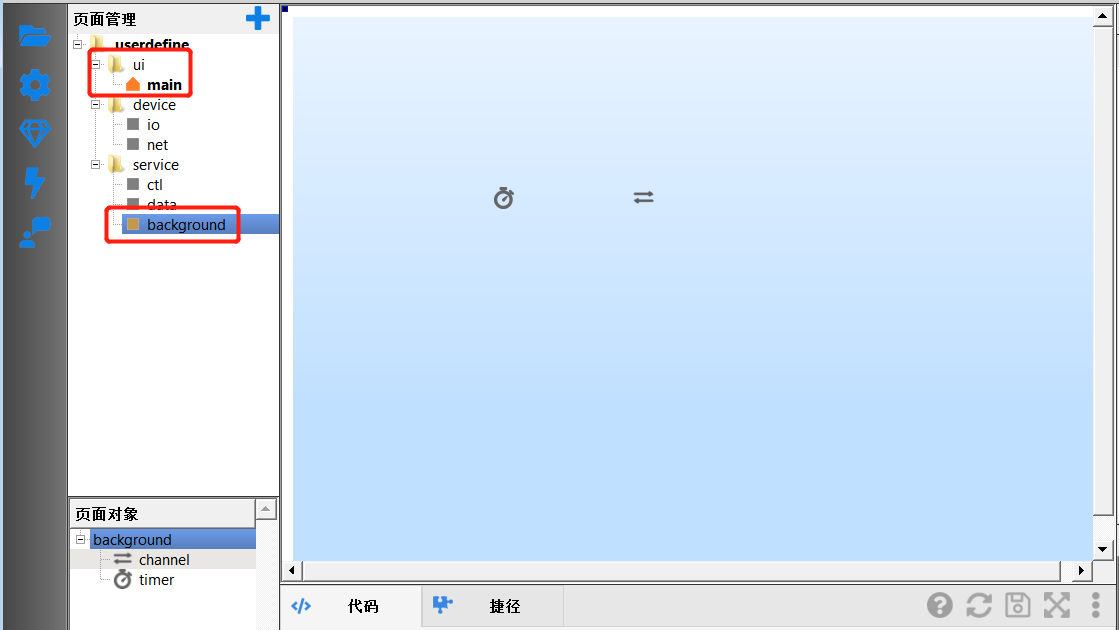
用户页面(分可见界面和不可见界面,可添加或删除控件),如 ui.main为可见界面, service.background为不可见界面(用户可以自己添加服务页面,如下图中的background页面,在用户服务页面可以添加一些全局需要访问的控件,如定时器,modbus控件等)。

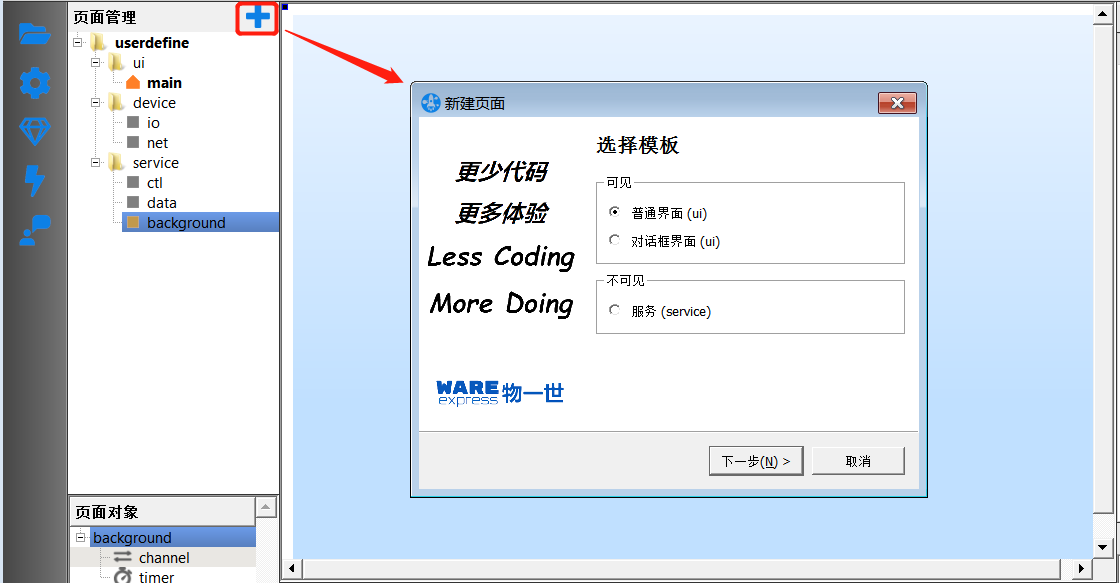
用户可以点击页面管理区域右上角的+号按钮进行添加:

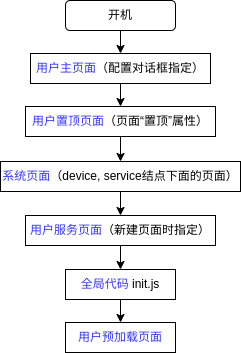
2、页面加载流程

置顶页面一般是做为导航条用
页面预加载一般是在全局代码(init.js)里面调用页面的preload()方法,如 ui.form-name.preload();
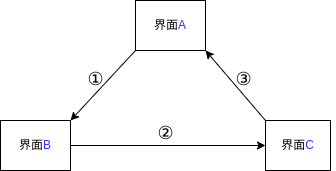
3、页面切换

① 界面A切换至界面B,界面A和B都在缓存区内,界面A和B所有控件对象都可以访问
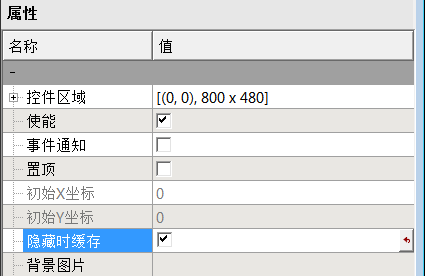
② 界面B切换至界面C,界面B和C都在缓存区内。界面A是否可以访问取决于“隐藏时缓存”属性,如果勾选了该属性,此时界面A仍保留在缓存区内,页面A所有对象可以访问;如果没有勾选,页面A将会被系统回收,页面A不能再被访问。
③ 界面C切换至界面A,界面A和C都在缓存区。界面B是否可以访问取决于“隐藏时缓存”属性,如果勾选了该属性,此时界面B仍保留在缓存区内,页面A所有对象可以访问;如果没有勾选,页面B将会被系统回收,页面B不能再被访问。

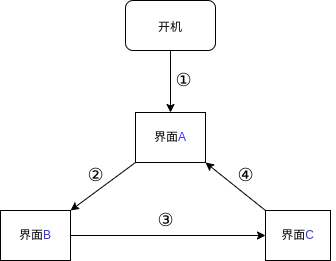
4、页面的动作脚本 (以界面A为例)

如果界面A没有勾选“隐藏时缓存”属性
①开机后第一次显示界面A需要加载,会调用onLoad()方法
②界面A切换至界面B,界面A暂时保留在缓存区
③界面B切换至界面C,界面A被系统回收
④界面C切换至界面A,界面A重新加载,会调用onLoad()方法
如果界面A勾选了“隐藏时缓存”属性
①开机后第一次显示界面A需要加载,会调用onLoad()方法
②界面A切换至界面B,界面A保留在缓存区
③界面B切换至界面C的时候,界面A仍保留在缓存区
④界面C切换至界面A,界面A不需要重新加载,此时不会调用onLoad()方法,而是会调用onRaise()方法
