Hello World
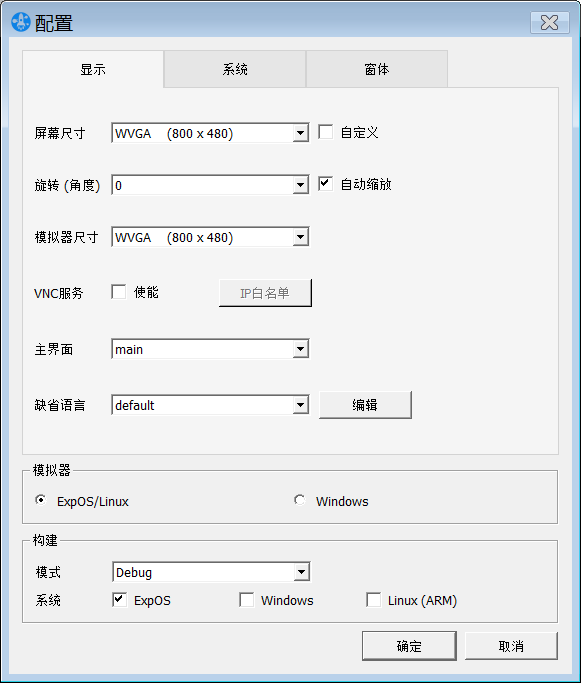
启动WeStudio,新建工程hello,根据目标系统的情况,选择合适的配。如果设备带显示屏,根据屏幕分辨率选择一下对应的显示像素尺寸,默认为800x480。

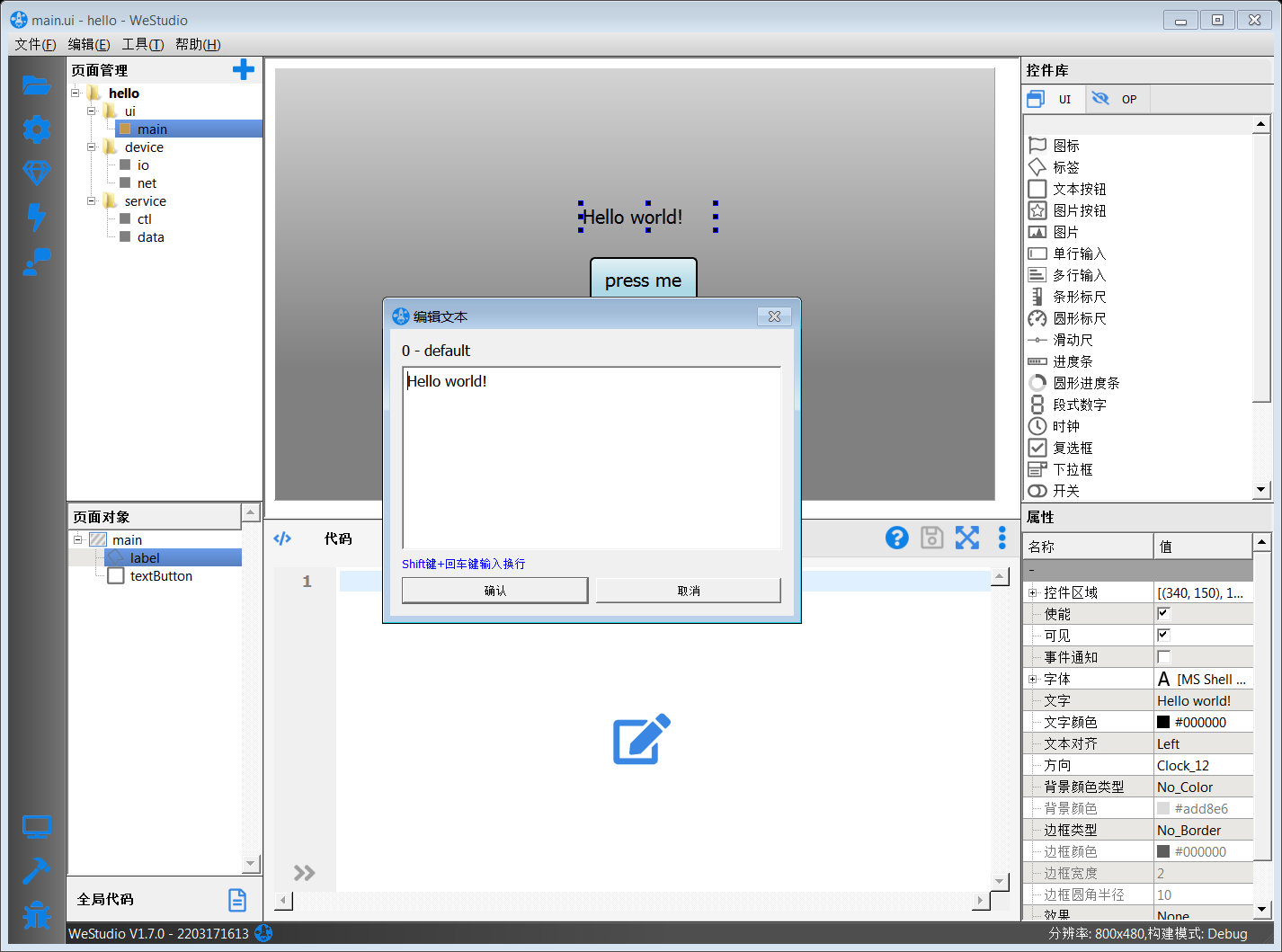
从控件列表中拖入标签
 控件,默认对象名称为label, 双击该标签,在弹出的编辑文本对话框中输入”Hellow world!”。
控件,默认对象名称为label, 双击该标签,在弹出的编辑文本对话框中输入”Hellow world!”。
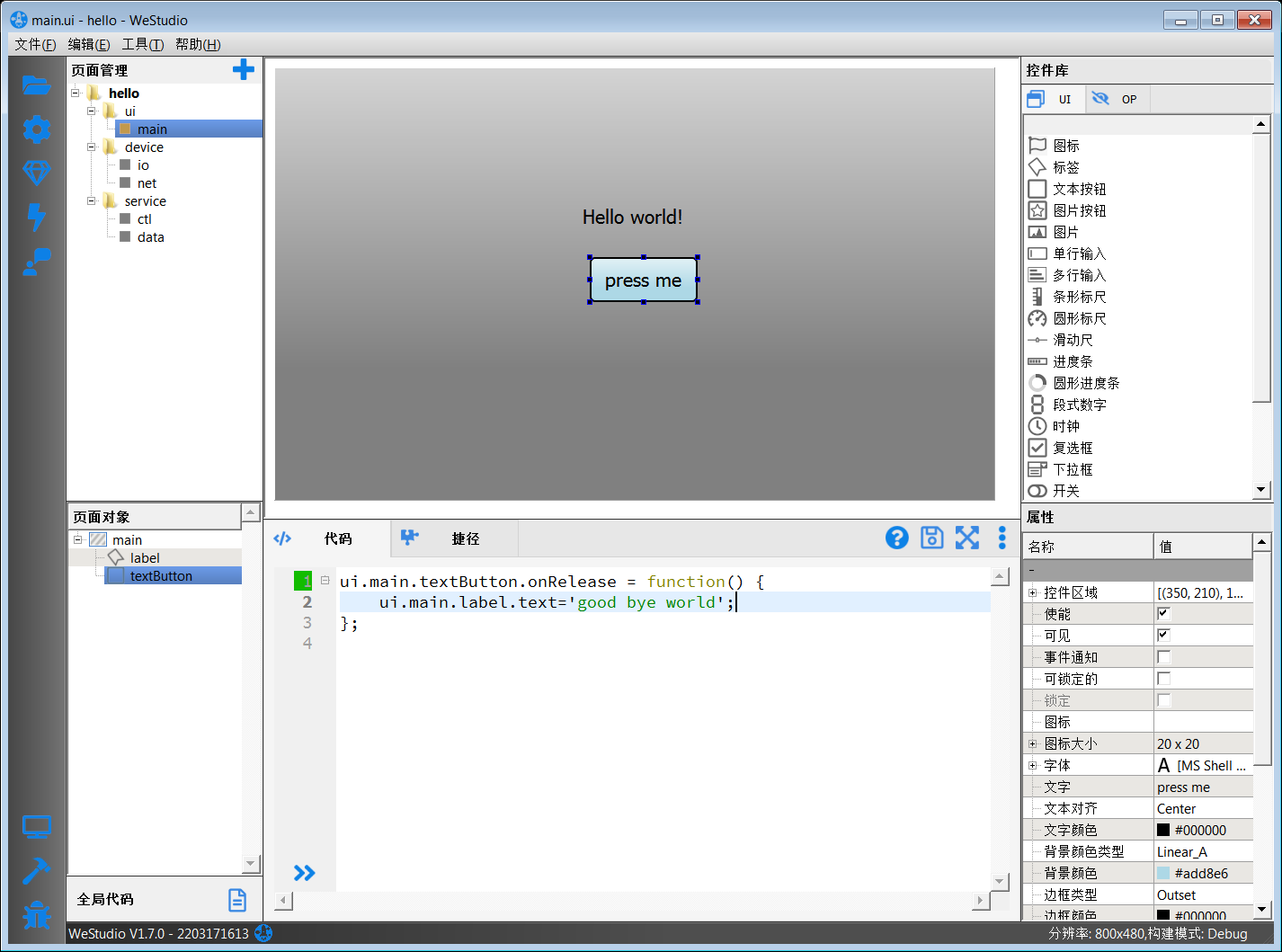
类似2)步,拖入文本按钮
 控件,默认对象名称为textButton, 双击该文本按钮,在弹出的编辑文本对话框中输入”press me”。
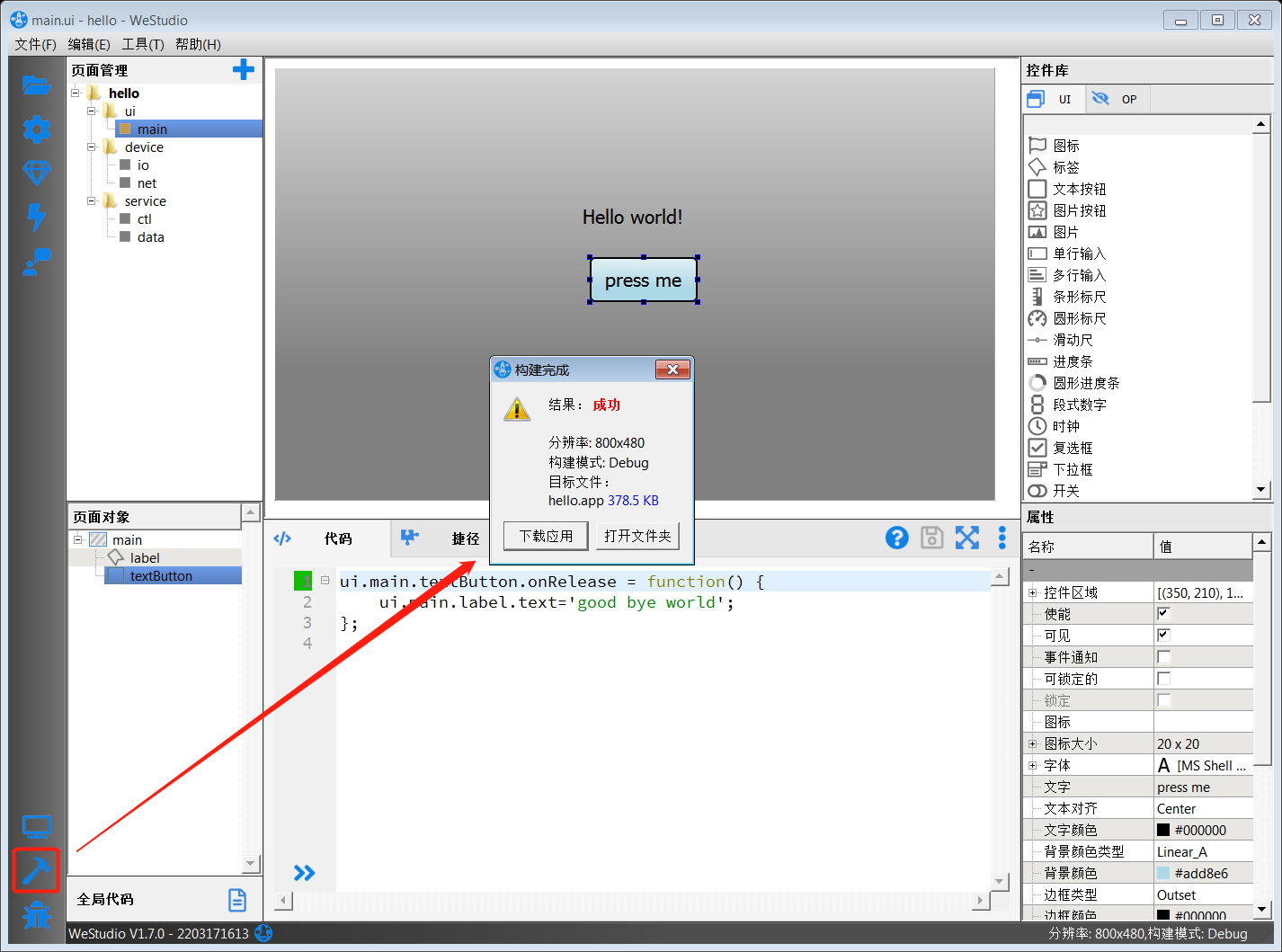
控件,默认对象名称为textButton, 双击该文本按钮,在弹出的编辑文本对话框中输入”press me”。选中界面编辑区的按钮对象textButton,点击WeStudio底部区的“代码”按钮即可进入动作编辑器,并在编辑器的onRelease函数中输入如下脚本:
ui.main.label.text = 'good bye world';

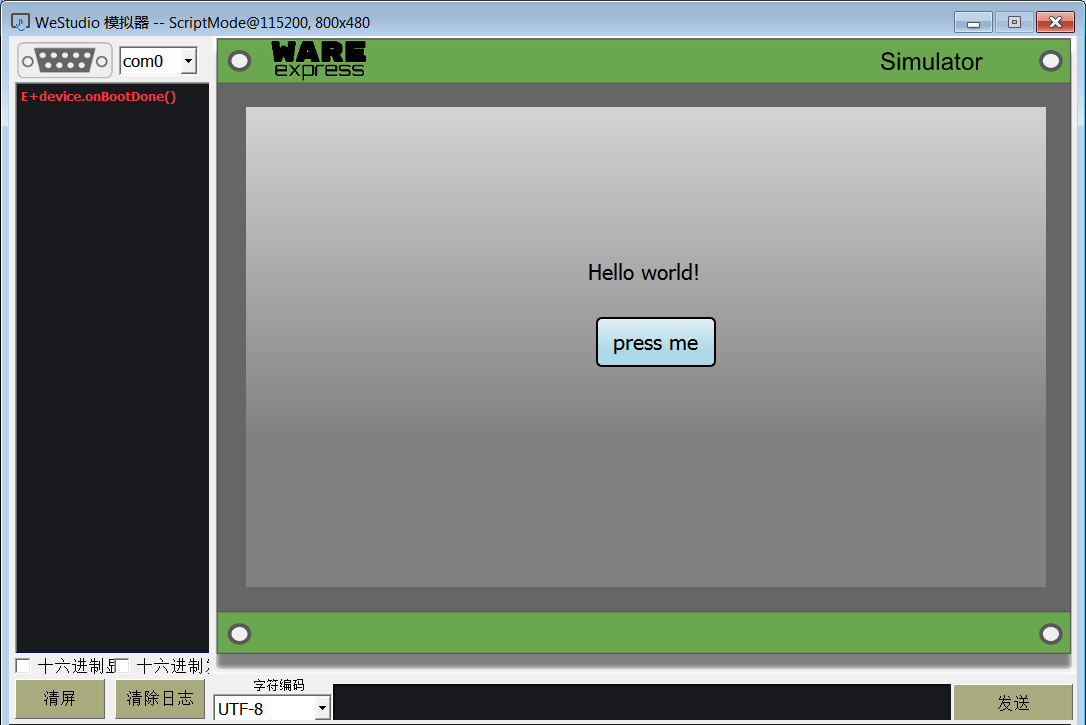
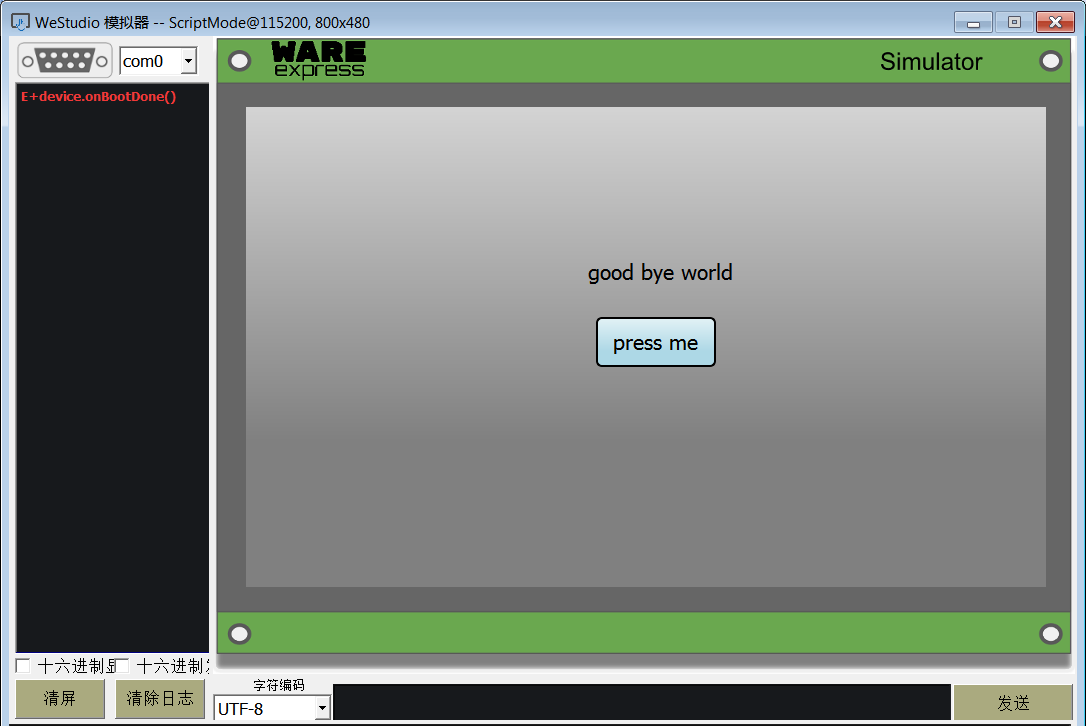
点击菜单 工具->模拟器,启动模拟器后会看到上面设计的界面标签文字显示’Hello world!’。

在模拟器中,鼠标点击按钮,这时会看到标签文字改变为’good bye world’。

关闭模拟器,点击菜单 工具->构建,等待构建完成。

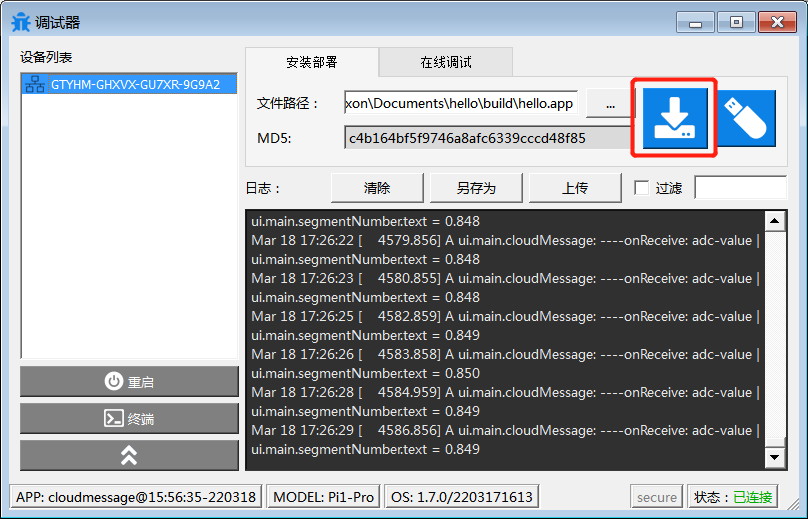
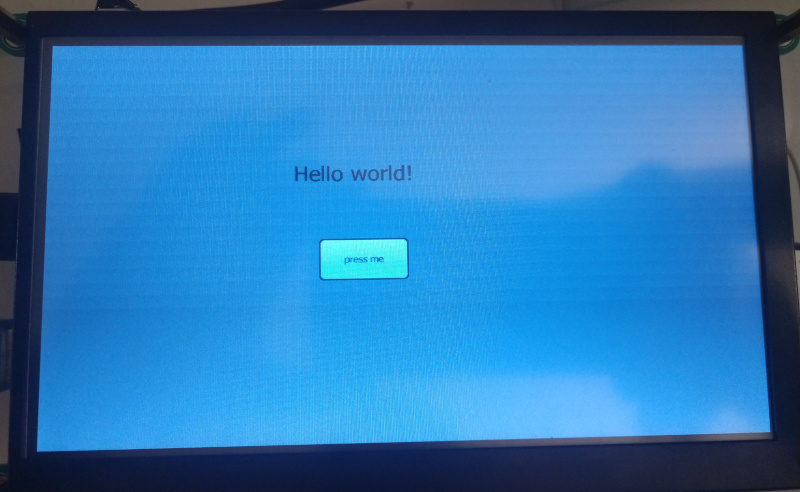
在构建完成对话框中,点击下载应用按钮启动调试器,把构建好的APP通过USB下载线或者网线下载到目标系统运行,在目标系统上可以看到同样的执行结果。



至此,恭喜您已经掌握了WeStudio开发APP的基本方法和知识,可以继续开发你自己的更为复杂和强大的APP了!
